Marken Guide Smoke Factory

1.0 Markenzeichen



1.1 SCHUTZZONE DES MARKENZEICHENS






1.2 FARBIGKEIT DES MARKENZEICHENS
Das Markenzeichen gibt es in drei verschiedenen Varianten.
Die Erste ist die Negativ-Version (V1) des Logos, die komplett in Weiß dargestellt ist.
Die Zweite ist die Schwarze-Positiv-Variante (V2) des Logos.
Die Dritte ist ein Türkis-Ton und wird auf weißen Hintergründen als Türkise-Positiv-Version (V3) eingesetzt.
Die Logo-Varianten dürfen nur auf diese Art und Weise angewendet werden. Eine Verwendung auf andersfarbigen Untergründen ist nicht gestattet. Der Logo-Einsatz auf Bildern ist gestattet, wenn die Lesbarkeit des Logos garantiert ist.
Die Responsive-Variante des Logos gibt es in zwei Versionen. eine farbige Version, die auf weißen und schwarzen Hintergrund funktioniert und eine Negativ-Version, die auf einem farbigen Hintergrund funktioniert.









Negativ-Version (V1)
(auf Farbe)



Positiv-Version (V3)
(Farb-Variante)
2.0 Markenfarben
3.0 Typografie
Barlow Bold
Schriftgröße:
15-25 pt, 1.3-2.1 em
Versalien
Barlow Regular
Schriftgröße:
10 pt, 0.8 em (Web eher 1 Em)
Versalien
Barlow Light
Schriftgröße:
10 Pt, 0.8 Em (Web eher 1 Em)
Zeilenabstand: 14 Pt, 1.2 Em
"Barlow Bold Italic
Schriftgröße:
15 Pt, 1.3 Em
Versalien"
Barlow Light Italic
Schriftgröße:
10 Pt, 0.8 Em (Web eher 1 Em)
Zeilenabstand: 12 Pt, 1.0 Em
Farbe: Türkis
Barlow Light
Schriftgröße:
8 Pt, 0.7 Em
Zeilenabstand: 12 Pt, 1.0 Em
Barlow Bold
Schriftgröße:
48 Pt, 4 Em
Versalien
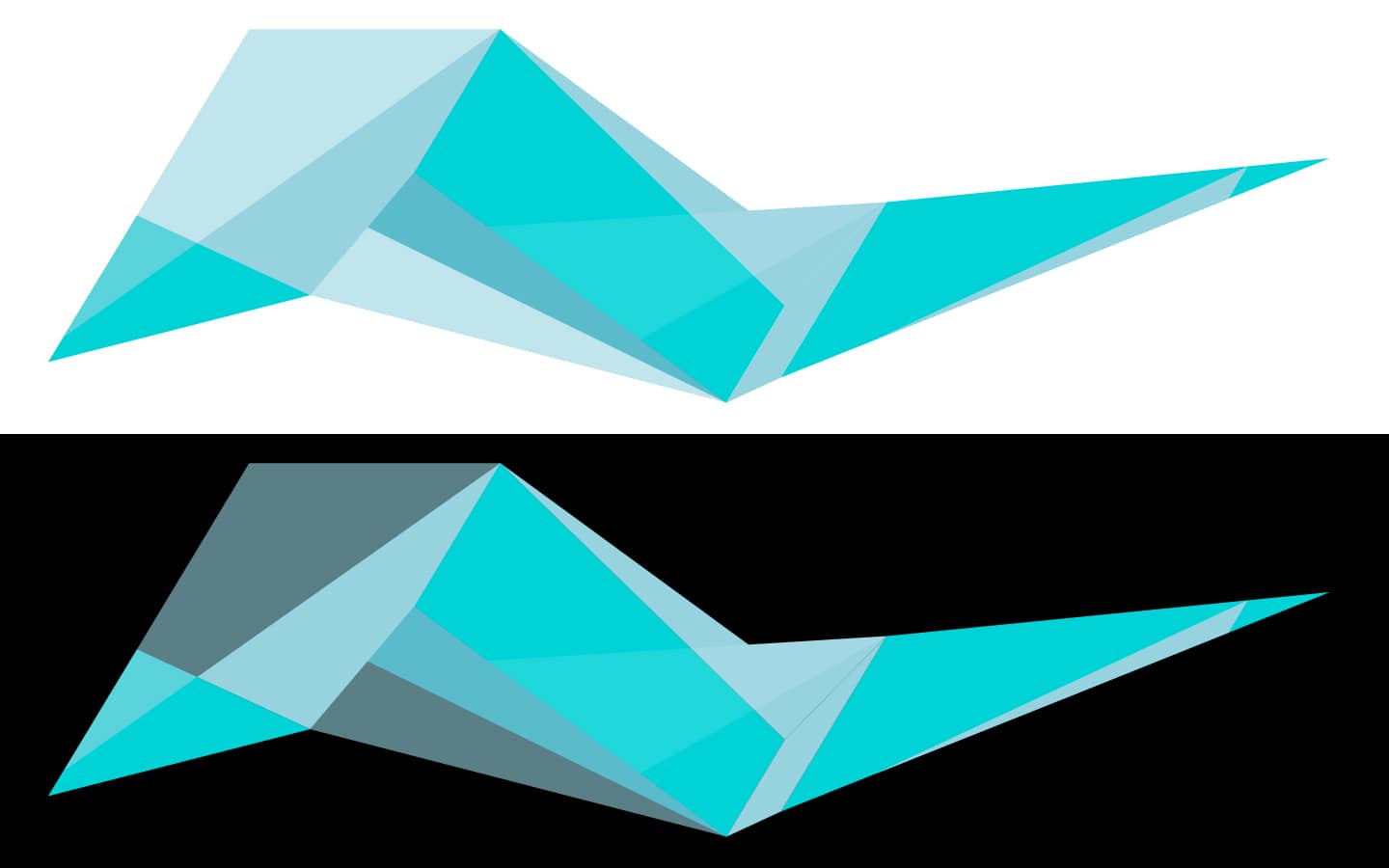
4.0 Gestaltungselement
Das Gestaltungselement besteht aus mehreren kegelförmigen Formen. Diese können vielseitig auf Print- und Webmedien eingesetzt werden. Manche Flächen sind Transparent, um einen Dunst-Effekt zu erzielen. Somit findet sich die Nebelthematik im Gestaltungselement wieder. In den Anwendungsbeispielen wird die Verwendung deutlich.



5.0 Download Logo | Element

